2008年03月28日
チェーンの作成方法(補足)
補足です^^
御紹介した方法の良いところは、領域指定ができれば、その形で簡単に輪が作れる点ですw
たとえば、パスツールで簡単にハートが作れます(下の例は即興なので、ラフですが^^;)

更に、光沢や影を強調すると、よりリアルになると思いますww
御紹介した方法の良いところは、領域指定ができれば、その形で簡単に輪が作れる点ですw
たとえば、パスツールで簡単にハートが作れます(下の例は即興なので、ラフですが^^;)

更に、光沢や影を強調すると、よりリアルになると思いますww
2008年03月28日
チェーンの作成方法(その5)
いよいよ最終回^^
チェーンを完成させましょうw
基本的な流れは、
輪と棒を回転・移動させてチェーンの四分の一を作成
↓
新しい透明画像に大きさを四分の一に縮小したチェーンを貼り付け
↓
鏡像反転で水平と垂直に複製
という感じです。
使うコマンドは限られてるので、主なものは最初に紹介しちゃいますw

回転 → 輪や棒の角度を変えます。
移動 → 輪と棒がつながって見える位置に移動させます。
拡大縮小 → チェーンをリング状にするに際して、大きさを調整します。
鏡像反転 → チェーンの四分の一を鏡像反転させて、一回りを完成させます。
では、順を追ってw
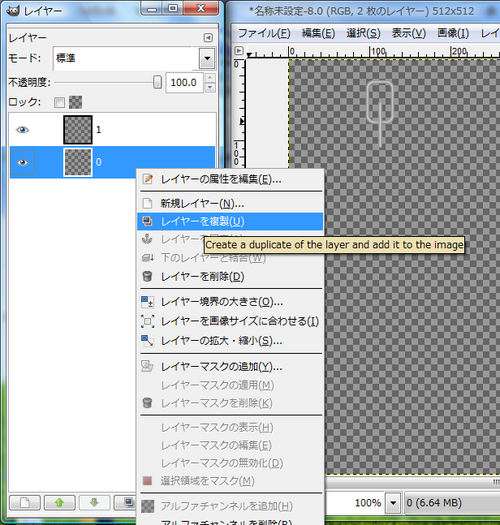
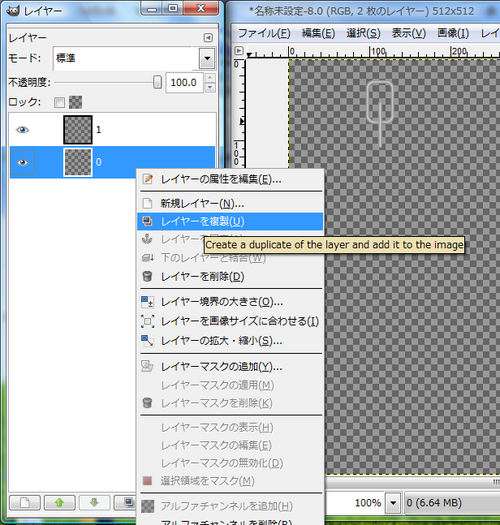
①輪のレイヤーを複製します。

②複製したレイヤーを回転させます。

③曲線になるよう、回転させたレイヤーを移動させます。

④続いて、同じ操作を棒、輪、棒、輪…と続けていくと、チェーンが出来てきます。
ここでは四分の一を作ればOKです^^

⑤次に、最終的な大きさとなる512×512の透明画像を作成し、調整しやすいように、「画像」の「ガイド」を選択します。

画像サイズが512×512なので、256で水平・垂直にガイドを入れます。

このガイドを目安に、四分の一のチェーンの位置を決めて調整します。

⑥透明画像に透明レイヤーを追加し、四分の一チェーンを貼り付け、大きさを256×256にして、ガイドを頼りに移動し、アンカーで固定します^^

⑦四分の一レイヤーを複製し、鏡像反転して、一周分のチェーンを形作ります。

⑧隙間は、透明レイヤーを追加して、輪または棒1個分のレイヤーをコピーして貼り付け、大きさと位置を調整してつなぎます。

⑨一周が完成したら、tgaファイルで保存して、完成ですw

これをSLにアップすれば、チェーンテクスチャとして使用できます^^
ここまで読んでくれた方、ありがとうございました^^
当初とチェーンが違うのは御愛敬ってことでww
チェーンを完成させましょうw
基本的な流れは、
輪と棒を回転・移動させてチェーンの四分の一を作成
↓
新しい透明画像に大きさを四分の一に縮小したチェーンを貼り付け
↓
鏡像反転で水平と垂直に複製
という感じです。
使うコマンドは限られてるので、主なものは最初に紹介しちゃいますw

回転 → 輪や棒の角度を変えます。
移動 → 輪と棒がつながって見える位置に移動させます。
拡大縮小 → チェーンをリング状にするに際して、大きさを調整します。
鏡像反転 → チェーンの四分の一を鏡像反転させて、一回りを完成させます。
では、順を追ってw
①輪のレイヤーを複製します。

②複製したレイヤーを回転させます。

③曲線になるよう、回転させたレイヤーを移動させます。

④続いて、同じ操作を棒、輪、棒、輪…と続けていくと、チェーンが出来てきます。
ここでは四分の一を作ればOKです^^

⑤次に、最終的な大きさとなる512×512の透明画像を作成し、調整しやすいように、「画像」の「ガイド」を選択します。

画像サイズが512×512なので、256で水平・垂直にガイドを入れます。

このガイドを目安に、四分の一のチェーンの位置を決めて調整します。

⑥透明画像に透明レイヤーを追加し、四分の一チェーンを貼り付け、大きさを256×256にして、ガイドを頼りに移動し、アンカーで固定します^^

⑦四分の一レイヤーを複製し、鏡像反転して、一周分のチェーンを形作ります。

⑧隙間は、透明レイヤーを追加して、輪または棒1個分のレイヤーをコピーして貼り付け、大きさと位置を調整してつなぎます。

⑨一周が完成したら、tgaファイルで保存して、完成ですw

これをSLにアップすれば、チェーンテクスチャとして使用できます^^
ここまで読んでくれた方、ありがとうございました^^
当初とチェーンが違うのは御愛敬ってことでww
2008年03月28日
チェーンの作成方法(その4)
さて、いよいよ輪と棒の組み合わせです^^
輪と棒を別のレイヤーにして、1つのファイルにします^^
①まず、新しく512×512の、透明画像を作成します。

②輪の画像ファイルを開いて、「選択」の「None」をクリック。
これにより、輪以外の部分を範囲選択していた状態が、レイヤー全体の範囲選択となります。

輪の周りの破線が消えましたね?w

③「編集」の「可視部分をコピー」をクリック・
これでコピーすると、レイヤーは全く関係なく見えている状態がそのままコピーされるので、便利です^^

④透明画像に貼り付けます。
画像はフローティング選択領域になっているので、最終的には下の碇マークをクリックして「背景」レイヤーに固定しますが、
その前に大きさを調整してしまいましょうw

⑤拡大縮小ツールをクリックして、

形を変えたくない場合は、この鎖マークがつながっている状態にしてから(クリックするだけです)、

数値かマウスで大きさを調整し、「拡大縮小」をクリック。

⑥大きさが決まったら、アンカーマークをクリックして固定します。

⑦棒用の透明レイヤーを追加して、輪と同じ要領でレイヤーに貼り付けます^^

⑧この段階でなくてもいいですが、レイヤー名をわかりやすくしておきましょう^^
レイヤーを右クリックして、「レイヤーの属性の編集」を選択すると、名前が変えられます^^
ここでは、わかりやすく、輪を「0」、棒を「1」にしてみましたw

⑨移動ツールを選択して、輪と棒の位置を調整します。
その際、「Move the Active layer」を選ぶのをお忘れ無く。
これによって、選択してるレイヤーを移動できます^^

⑩今回はここまで^^
次は、輪と棒のレイヤーを複製して、チェーンへとつないで行きます^^

輪と棒を別のレイヤーにして、1つのファイルにします^^
①まず、新しく512×512の、透明画像を作成します。

②輪の画像ファイルを開いて、「選択」の「None」をクリック。
これにより、輪以外の部分を範囲選択していた状態が、レイヤー全体の範囲選択となります。

輪の周りの破線が消えましたね?w

③「編集」の「可視部分をコピー」をクリック・
これでコピーすると、レイヤーは全く関係なく見えている状態がそのままコピーされるので、便利です^^

④透明画像に貼り付けます。
画像はフローティング選択領域になっているので、最終的には下の碇マークをクリックして「背景」レイヤーに固定しますが、
その前に大きさを調整してしまいましょうw

⑤拡大縮小ツールをクリックして、

形を変えたくない場合は、この鎖マークがつながっている状態にしてから(クリックするだけです)、

数値かマウスで大きさを調整し、「拡大縮小」をクリック。

⑥大きさが決まったら、アンカーマークをクリックして固定します。

⑦棒用の透明レイヤーを追加して、輪と同じ要領でレイヤーに貼り付けます^^

⑧この段階でなくてもいいですが、レイヤー名をわかりやすくしておきましょう^^
レイヤーを右クリックして、「レイヤーの属性の編集」を選択すると、名前が変えられます^^
ここでは、わかりやすく、輪を「0」、棒を「1」にしてみましたw

⑨移動ツールを選択して、輪と棒の位置を調整します。
その際、「Move the Active layer」を選ぶのをお忘れ無く。
これによって、選択してるレイヤーを移動できます^^

⑩今回はここまで^^
次は、輪と棒のレイヤーを複製して、チェーンへとつないで行きます^^